
Droip Builder
$99.00 السعر الأصلي هو: $99.00.$10.00السعر الحالي هو: $10.00.
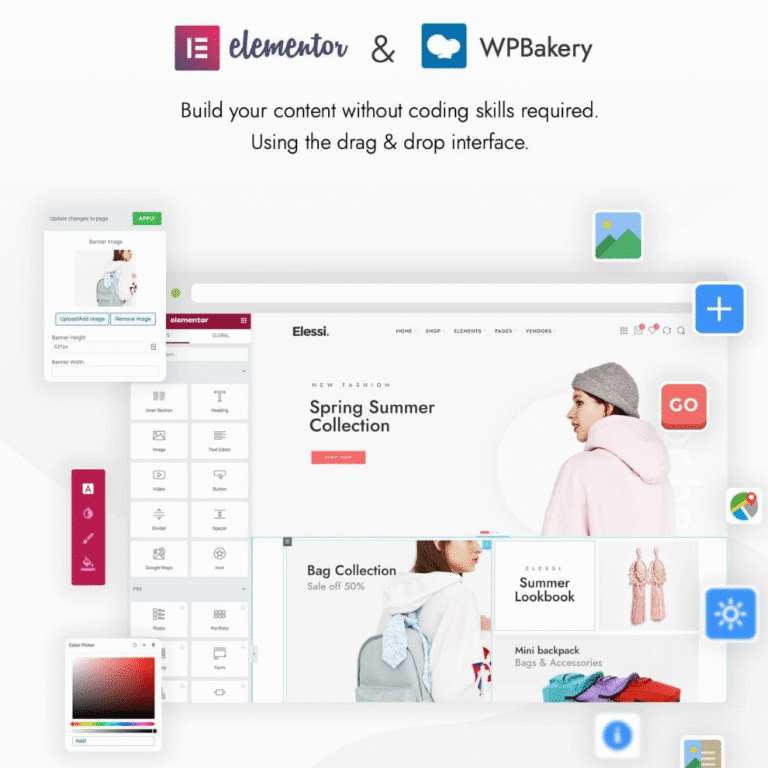
Droip Builder، هي إضافة حديثة وقوية لبناء صفحات ووردبريس باستخدام واجهة تصميم مرئية (Visual Editor) بدون الحاجة لكتابة كود، وتُعد منافسًا مباشرًا لإضافات مثل Elementor وBricks.
Droip Builder هي أداة لبناء مواقع ووردبريس تعتمد على السحب والإفلات (Drag & Drop)، وتستخدم تقنيات متقدمة مثل Flexbox وCSS Grid. تسمح لك بإنشاء تصاميم احترافية سريعة الاستجابة (Responsive) دون الحاجة إلى خبرة في البرمجة.
- ترخيص رسمى
- مدى الحياة
- منتج أصلى
- تفعيل موقع واحد
- تحديثات تلقائية
طريقة التفعيل / تفعيل شخصى
سيتم تحرير ترخيصًا للدومين، وسيتم ارساله مع ملف الإضافة إلى العميل عبر البريد الإلكتروني او الواتساب وسيقوم العميل بتفعيله بنفسه.
يمكنك الحصول على المنتج مجانا
عند شرائك خطة استضافة من احد الشركات التابعة لنا ستحصل على اى اضافة او قالب مجانا لموقعك - تواصل معنا لمزيد من التفاصيل
✅ مميزات Droip Builder:
| الميزة | التوضيح |
|---|---|
| 🔲 تحكم كامل بالتصميم | يمكنك تصميم الصفحات من الصفر باستخدام أدوات تشبه أدوات تصميم UX/UI مثل Figma. |
| 📱 تصميم متجاوب | دعم كامل لتصميم الهاتف والتابلت وسطح المكتب. |
| ⚙️ أداء عالي | الكود الناتج نظيف وسريع، مما يحسن سرعة الموقع. |
| 🎨 تصميم حر | تستطيع التحكم في كل شيء تقريبًا: المسافات، الحشو، التراكب، الخطوط، الـCSS، إلخ. |
| 🌐 متوافق مع ووكومرس | مناسب لإنشاء متاجر إلكترونية. |
| 🧩 دعم الإضافات الأخرى | يعمل مع معظم إضافات ووردبريس المشهورة. |
🧪 الفرق بين Droip و Elementor:
| العنصر | Droip | Elementor |
|---|---|---|
| الأداء | أسرع وأكثر خفة | أبطأ نسبيًا في بعض الحالات |
| سهولة الاستخدام | أكثر مرونة للمصممين المتقدمين | أسهل للمبتدئين |
| التحكم في الكود | تحكم شبه كامل (CSS, Flexbox, Grid) | محدود نسبيًا |
| الدعم والتحديثات | لا يزال في مرحلة التوسع | مستقر وذو دعم واسع |
🔧 خطوات التثبيت والاستخدام:
1. تثبيت الإضافة:
من داخل لوحة تحكم ووردبريس:
-
ادخل إلى Plugins > Add New.
-
اكتب في البحث:
Droip. -
اضغط Install ثم Activate.
ملاحظة: يمكنك تحميل الإضافة أيضًا من موقعها الرسمي إذا كانت النسخة مدفوعة.
2. إنشاء صفحة باستخدام Droip:
-
اذهب إلى Pages > Add New.
-
أنشئ صفحة جديدة.
-
اضغط على زر Edit with Droip.
-
ستنتقل إلى واجهة التصميم (Canvas) حيث يمكنك السحب والإفلات من أدوات مثل:
-
النصوص
-
الصور
-
الأزرار
-
الـ Sections و Containers
-
القوائم والتنقلات
-
3. أدوات التصميم:
-
Layout: تحكم في Flex وGrid وAlignments.
-
Spacing: حشو (Padding) وهوامش (Margin).
-
Typography: الخطوط، الحجم، الوزن، التباعد.
-
Background: صور، ألوان، تدرجات.
-
Responsive Design: تخصيص التصميم لكل حجم شاشة.
4. مزايا إضافية متقدمة:
-
رموز جاهزة (Components): يمكنك حفظ عناصرك لإعادة استخدامها.
-
Integration مع ACF: لربط البيانات الديناميكية.
-
نظام الطبقات (Layers): يُشبه Adobe XD أو Figma لتسهيل إدارة المحتوى.
-
Export to HTML/CSS: في بعض الخطط المتقدمة.
التقييمات
مراجعة واحدة لـ Droip Builder
منتجات ذات صلة
الأسئلة الشائعة
للحصول على إجابات سريعة حول كل ما يتعلق بعروضنا وطرق التعاون معنا
كيف اضمن ان المنتج اصلى وليس GPL او Nulled ؟
هل يمكننى الحصول على السيريال نمبر؟
بالطبع يمكنك ذلك، ولكن ليس لكل المنتجات، فهناك بعض المنتجات يكون لها سيريال نبمر متغير لكل مرة بيع وعندها تستطيع أن تحصل على السيريال نبمر بنفسك ولكن للأسف توجد منتجات أخرى تكون ذات سيريال نبمر واحد فقط ولا يمكن إعطاءه للعملاء.
كيف يتم تفعيل المنتج؟
كيف يمكننى الثقة بكم واعطائكم كلمة المرور الخاصة بى؟
ماذا يحدث فى حال عدم تجديد الاشتراكات السنوية؟
هل التحديث تلقائى من لوحة التحكم؟
هل يمكننى استخدام المنتج لأكثر من موقع؟
هل يمكننى الغاء تفعيل الدومين الحالى والتفعيل على دومين اخر؟
للاسف لا يمكنك هذا الا فى حالة واحدة اذا كان الموقع قيد التطوير على دومين فرعى وسيتم نقله فور انتهاء العمل












مصطفى –
جميلة جدا وامكانياتها ممتازة