
Divi Gear
$150.00 السعر الأصلي هو: $150.00.$10.00السعر الحالي هو: $10.00.
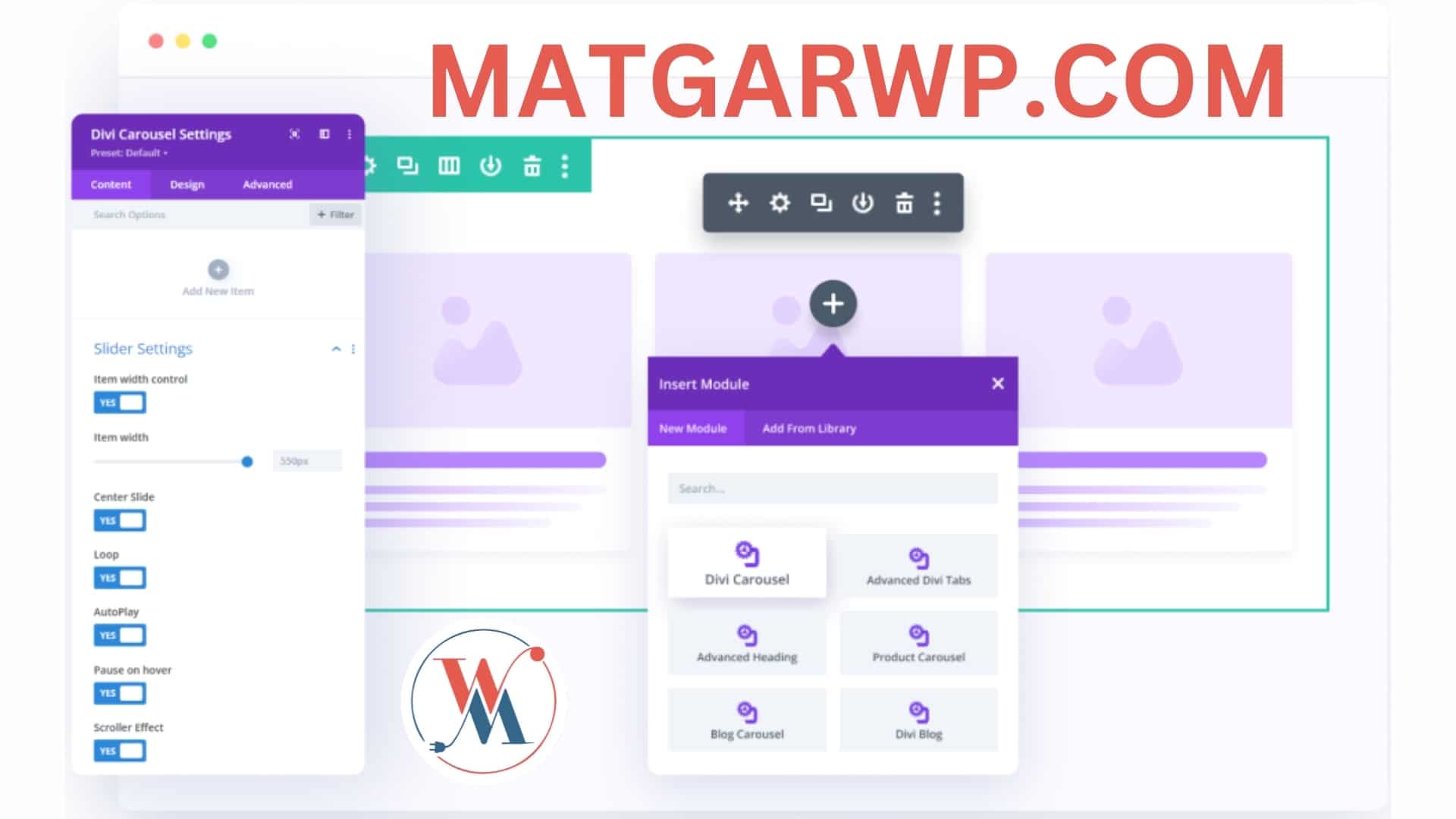
Divi Gear تعزيز إمكانيات قالب Divi بمجموعة من الوحدات والأدوات المتقدمة
Divi Gear هي إضافة متقدمة لقالب Divi، توفر مجموعة من الوحدات (modules) والأدوات التي تعزز إمكانيات التصميم والتخصيص. تساعد هذه الإضافة مستخدمي Divi على بناء مواقع ويب أكثر احترافية وجاذبية، بفضل الأدوات الإضافية التي توفرها.
All in one Combo Pack
Divi Carousel Module
Divi Blog Module
Divi Blog Carousel Module
Advanced Divi Heading Modules
Divi Blog Carousel Module
- ترخيص رسمى
- مدى الحياة
- منتج أصلى
- تفعيل موقع واحد
- تحديثات تلقائية
طريقة التفعيل / تفعيل من خلالنا
من الضرورى مشاركة الدومين و اسم مستخدم ادمن وكلمة مرور مؤقتين لموقعك لتفعيل هذا المنتج
يمكنك الحصول على المنتج مجانا
عند شرائك خطة استضافة من احد الشركات التابعة لنا ستحصل على اى اضافة او قالب مجانا لموقعك - تواصل معنا لمزيد من التفاصيل
Divi Gear

إضافة Divi Gear هي أداة متقدمة تُستخدم مع Divi Builder، أحد أشهر أدوات بناء الصفحات لمواقع ووردبريس. تم تصميم هذه الإضافة لتوسيع وظائف Divi Builder وتوفير المزيد من الميزات والخيارات للمصممين والمطورين. في هذا المقال، سنتعرض بالتفصيل مميزات Divi Gear، كيفية استخدامها، وفوائدها لمستخدمي Divi Builder.
الميزات الرئيسية
1- عناصر إضافية مخصصة
توفر Divi Gear مجموعة من العناصر المخصصة التي يمكن استخدامها لتحسين تصميم صفحات الويب. تتضمن هذه العناصر قوالب جاهزة، وحدات متقدمة، وخيارات تخصيص موسعة للعناصر الموجودة.
2- تحكم متقدم في التصميم
تتيح الإضافة تحكمًا متقدمًا في التصميم من خلال توفير خيارات تخصيص متعددة. يمكنك تعديل الألوان، الخطوط، الأحجام، والمسافات بسهولة، مما يسمح لك بإنشاء تصميمات فريدة ومخصصة.
3- نماذج مسبقة الإعداد
تأتي Divi Gear مع مجموعة من النماذج مسبقة الإعداد التي يمكن استخدامها كنقطة انطلاق لتصميم صفحاتك. هذه النماذج تساعدك على توفير الوقت والجهد في عملية التصميم.
4- تحسين الأداء
تساعد أدوات تحسين الأداء المتاحة في Divi Gear على تحسين سرعة تحميل الصفحات وأداء الموقع بشكل عام. يمكنك تحسين الصور، تحسين الأكواد، وضبط إعدادات التخزين المؤقت لتحسين تجربة المستخدم.
5- تكامل سلس مع Divi Builder
تم تصميم Divi Gear ليعمل بشكل متكامل مع Divi Builder، مما يتيح لك الاستفادة من جميع ميزات Divi Builder بالإضافة إلى الميزات المتقدمة التي توفرها Divi Gear.
6- تحديثات ودعم مستمر
يحصل المستخدمون على تحديثات دورية ودعم مستمر من فريق التطوير، مما يضمن لك الاستفادة من أحدث الميزات والتحسينات.
كيفية الاستخدام
1- التثبيت والتفعيل
قم بشراء الإضافة من الموقع. بعد الشراء يتم التثبيت من خلال فريق متخصص
2- إضافة العناصر الجديدة
بعد التثبيت والتفعيل، انتقل إلى Divi Builder واختر الصفحة أو القسم الذي ترغب في تعديله. ستجد أن العناصر الجديدة المضافة بواسطة Divi Gear متاحة في مكتبة العناصر. يمكنك سحب وإفلات هذه العناصر في الصفحة وتخصيصها حسب الحاجة.
3- تخصيص التصميم
استخدم خيارات التخصيص المتاحة في Divi Gear لتعديل الألوان، الخطوط، الأحجام، والمسافات. يمكنك الوصول إلى هذه الخيارات من خلال إعدادات العنصر في Divi Builder.
4- استخدام النماذج مسبقة الإعداد
انتقل إلى مكتبة النماذج واختر النماذج المسبقة التي ترغب في استخدامها. يمكنك تخصيص هذه النماذج لتتناسب مع متطلبات مشروعك.
5- تحسين الأداء
استخدم أدوات تحسين الأداء المتاحة لتحسين سرعة تحميل الصفحات وأداء الموقع. يمكنك ضبط إعدادات التخزين المؤقت وتحسين الصور لتحسين تجربة المستخدم.
فوائد الاستخدام
1- توفير الوقت والجهد
بفضل مكتبة العناصر والنماذج الجاهزة، توفر الكثير من الوقت والجهد في عملية تصميم صفحات الويب. يمكنك الحصول على تصميمات متقدمة واحترافية بسرعة وبدون الحاجة لكتابة أكواد معقدة.
2- تحسين تجربة المستخدم
تساعد أدوات تحسين الأداء في Divi Gear في تحسين سرعة تحميل الموقع وأداء الصفحات، مما يعزز من تجربة المستخدم ويزيد من رضا الزوار.
3- زيادة الإنتاجية
بفضل الأدوات المتقدمة والتحكم الكامل في التصميم، يمكنك زيادة إنتاجيتك في تصميم وتطوير المواقع. يمكنك التركيز على الإبداع والابتكار بدلاً من التعامل مع المهام الروتينية والمملة.
4- تحسين دقة التصميم
تساعدك أدوات التخصيص المتقدمة على تحسين دقة التصميم من خلال تمكينك من تخصيص كل عنصر في الموقع بدقة متناهية.
5- دعم مستمر وتحديثات دورية
توفر دعمًا مستمرًا وتحديثات دورية، مما يضمن لك الاستفادة من أحدث الميزات والتحسينات بشكل مستمر.
خلاصة
إضافة Divi Gear هي أداة قوية ومميزة لكل من يرغب في تحسين قدرات تصميم موقعه باستخدام Divi Builder. بفضل ميزاتها العديدة وأدواتها المتقدمة، يمكنك إنشاء صفحات ويب مميزة واحترافية بسهولة وسرعة، مما يساعدك في تقديم تجربة مستخدم ممتازة وتحقيق أهداف موقعك بنجاح. إذا كنت تبحث عن إضافة تعزز من قدرات Divi Builder وتوفر لك مرونة وسهولة في التصميم والتطوير، فإن Divi Gear هي الخيار المثالي لك.
التقييمات
منتجات ذات صلة
الأسئلة الشائعة
للحصول على إجابات سريعة حول كل ما يتعلق بعروضنا وطرق التعاون معنا
كيف اضمن ان المنتج اصلى وليس GPL او Nulled ؟
هل يمكننى الحصول على السيريال نمبر؟
بالطبع يمكنك ذلك، ولكن ليس لكل المنتجات، فهناك بعض المنتجات يكون لها سيريال نبمر متغير لكل مرة بيع وعندها تستطيع أن تحصل على السيريال نبمر بنفسك ولكن للأسف توجد منتجات أخرى تكون ذات سيريال نبمر واحد فقط ولا يمكن إعطاءه للعملاء.
كيف يتم تفعيل المنتج؟
كيف يمكننى الثقة بكم واعطائكم كلمة المرور الخاصة بى؟
ماذا يحدث فى حال عدم تجديد الاشتراكات السنوية؟
هل التحديث تلقائى من لوحة التحكم؟
هل يمكننى استخدام المنتج لأكثر من موقع؟
هل يمكننى الغاء تفعيل الدومين الحالى والتفعيل على دومين اخر؟
للاسف لا يمكنك هذا الا فى حالة واحدة اذا كان الموقع قيد التطوير على دومين فرعى وسيتم نقله فور انتهاء العمل















المراجعات
لا توجد مراجعات بعد.