أفضل طرق كيفية تحسين سرعة مواقع ووردبريس 2024

- شروحات ووردبريس
- Ahmed Gomaa
أفضل طرق كيفية تحسين سرعة مواقع ووردبريس 2024
تحسين سرعة مواقع ووردبريس ليس فقط ضروريًا لتوفير تجربة مستخدم مريحة وسلسة، ولكنه أيضًا عامل أساسي في تحسين محركات البحث (SEO)، حيث تفضل محركات البحث مثل جوجل المواقع السريعة عند ترتيب النتائج. في هذا المقال المفصل، سنتناول كيفية تحسين سرعة موقعك باستخدام ثلاثة من أقوى الأدوات المتاحة: WP Rocket و Perfmatters و Imagify. نستعرض كيفية استخدام كل أداة بالتفصيل، بالإضافة إلى بعض النصائح والاستراتيجيات الإضافية لتعزيز سرعة الموقع.

1. لماذا تعتبر سرعة الموقع مهمة؟
1 تأثير سرعة الموقع على تجربة المستخدم
سرعة الموقع هي أحد العوامل الحاسمة في تجربة المستخدم. عندما يزور المستخدمون موقعك، يتوقعون أن يتم تحميل الصفحات بسرعة. إذا استغرق الموقع وقتًا طويلاً في التحميل، فقد يشعر المستخدمون بالإحباط ويغادرون الموقع قبل أن يتم تحميل الصفحة بالكامل. هذا يؤدي إلى زيادة معدل الارتداد، وهو أحد العوامل التي تنعكس سلبًا على تصنيف الموقع في نتائج محركات البحث.
2 تأثير سرعة الموقع على تحسين محركات البحث (SEO)
منذ عام 2010، أعلنت جوجل أن سرعة الموقع تعتبر عاملًا مباشرًا يؤثر على ترتيب المواقع في نتائج البحث. المواقع السريعة توفر تجربة أفضل للمستخدمين، وهذا ما تفضله جوجل. إلى جانب ذلك، المواقع السريعة تحقق أداءً أفضل في تقارير Core Web Vitals، وهي مجموعة من معايير تجربة المستخدم التي تعتبرها جوجل جزءًا من عوامل الترتيب.
3 تأثير سرعة الموقع على معدل التحويل
في التجارة الإلكترونية والمواقع التي تعتمد على تحويل الزوار إلى عملاء، تعتبر سرعة الموقع عاملاً مهمًا في زيادة معدلات التحويل. الأبحاث تظهر أن كل ثانية إضافية في وقت التحميل يمكن أن تقلل معدل التحويل بنسبة تصل إلى 7%. لذلك، تحسين سرعة الموقع يمكن أن يكون له تأثير مباشر على زيادة الأرباح.

2. تركيب إضافة الكاش WP Rocket
1 ما هو WP Rocket؟
WP Rocket هو إضافة كاش ممتازة لووردبريس تهدف إلى تحسين سرعة مواقع ووردبريس. من خلال واجهة سهلة الاستخدام وميزات قوية، يمكن لهذه الإضافة تسريع موقعك بشكل ملحوظ دون الحاجة إلى معرفة تقنية متقدمة.
2 ميزات WP Rocket
- تفعيل الكاش: WP Rocket يقوم بتخزين نسخ مؤقتة من صفحات موقعك، مما يقلل من الوقت المستغرق في تحميل الصفحات للزوار المتكررين.
- ضغط الملفات: يقلل WP Rocket من حجم ملفات CSS و JavaScript و HTML عن طريق إزالة المسافات البيضاء والتعليقات غير الضرورية.
- تحميل الصور بالتدريج: WP Rocket يقوم بتحميل الصور فقط عندما يكون المستخدم على وشك رؤية الصورة، مما يقلل من وقت التحميل الأولي للصفحة.
- تسريع قواعد البيانات: يتضمن WP Rocket أداة لتحسين قواعد البيانات عن طريق حذف البيانات غير الضرورية مثل المسودات التلقائية والبيانات المؤقتة.
- دعم الشبكات توصيل المحتوى (CDN): يمكن دمج WP Rocket بسهولة مع شبكات توصيل المحتوى لتحميل الملفات من أقرب خادم إلى الزائر، مما يقلل من زمن الاستجابة.
نصائح متقدمة لاستخدام WP Rocket
- استخدام التحميل المسبق للكاش: WP Rocket يوفر ميزة التحميل المسبق للكاش، حيث يتم إنشاء نسخة مؤقتة من صفحات الموقع قبل أن يزورها المستخدمون، مما يقلل من زمن التحميل.
- دمج ملفات CSS و JavaScript: إذا كان موقعك يحتوي على العديد من ملفات CSS و JavaScript، فإن دمجها يمكن أن يقلل من عدد طلبات HTTP، مما يحسن من سرعة التحميل.
- التحكم في تحميل الإضافات: يمكنك استخدام WP Rocket لتحديد تحميل إضافات معينة على صفحات معينة فقط، مما يقلل من استخدام الموارد.

3. تركيب إضافة Perfmatters لتسريع مواقع ووردبريس
1 ما هو Perfmatters؟
Perfmatters هي إضافة خفيفة الوزن مصممة لتعطيل الميزات غير الضرورية في ووردبريس، مما يساعد على تحسين سرعة مواقع ووردبريس. بعكس WP Rocket، الذي يركز على الكاش والضغط، يركز Perfmatters على تعطيل الوظائف والسكريبتات التي قد تبطئ الموقع.
2 ميزات Perfmatters
- تعطيل الميزات الغير ضرورية: يتيح لك Perfmatters تعطيل الميزات الافتراضية لووردبريس مثل الإيموجي والـ XML-RPC و الـ REST API.
- تحميل سكريبتات JavaScript بشكل مشروط: يمكنك تعطيل تحميل بعض السكريبتات والأنماط على صفحات معينة فقط، مما يقلل من حجم الصفحة وسرعة تحميلها.
- تحسين تحميل جافا سكريبت: يسمح لك Perfmatters بتأخير تحميل ملفات جافا سكريبت غير الضرورية حتى بعد تحميل الصفحة بالكامل.
- تحسين HTML: يساعد Perfmatters على تنظيف HTML من الأكواد الزائدة وغير الضرورية، مما يحسن من سرعة تحميل الصفحة.
- تحكم في Heartbeat API: Heartbeat API هو ميزة في ووردبريس تسمح بالتواصل المستمر بين المتصفح والخادم، لكن يمكن أن تستهلك موارد النظام. Perfmatters يتيح لك التحكم في هذه الميزة أو تعطيلها بالكامل.
3 خطوات استخدام Perfmatters بالتفصيل
نصائح متقدمة لاستخدام Perfmatters
- تعطيل السكريبتات غير الضرورية على مستوى الموقع: إذا كان هناك سكربتات غير ضرورية على مستوى الموقع بأكمله، قم بتعطيلها لتقليل حجم الصفحة.
- تحسين ملفات الخطوط: إذا كنت تستخدم خطوط جوجل، يمكنك تحسين تحميلها من خلال تقليل عدد الأنماط والأحجام المستخدمة.
- استخدام التحميل المشروط: استخدم Perfmatters لتحميل السكريبتات والأنماط فقط عندما تكون مطلوبة، مما يقلل من استخدام الموارد.

4. إضافة ضغط الصور Imagify
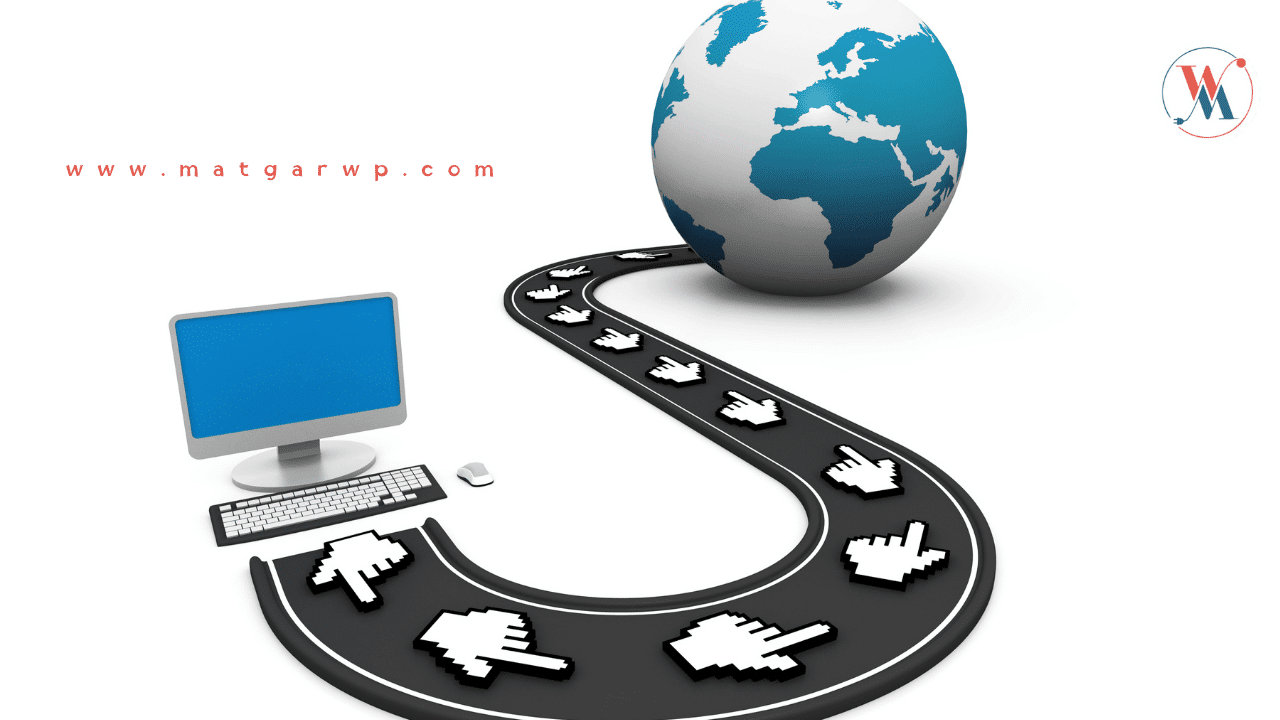
1 ما هو Imagify؟
Imagify هي إضافة ووردبريس تهدف إلى تحسين وضغط الصور دون فقدان الجودة. الصور غالبًا ما تكون من أكبر الملفات على أي موقع، مما يجعل تحسينها خطوة مهمة في تسريع الموقع.
2 ميزات Imagify
- ضغط الصور بدون فقدان الجودة: يتيح لك Imagify ضغط الصور دون التأثير على جودتها، مما يقلل من حجم الملفات ويسرع من تحميل الصفحة.
- تحويل الصور إلى WebP: يوفر Imagify إمكانية تحويل الصور إلى تنسيق WebP الحديث، والذي يتميز بحجم أصغر مع نفس جودة الصورة.
- تحسين الصور المرفوعة تلقائيًا: يمكنك ضبط Imagify لتحسين الصور تلقائيًا عند تحميلها إلى مكتبة الوسائط.
- تحسين الصور الموجودة بالفعل: يتيح لك Imagify تحسين جميع الصور الموجودة بالفعل في مكتبة الوسائط بنقرة واحدة.
- تحكم في مستوى الضغط: يوفر Imagify ثلاثة مستويات للضغط: Normal، Aggressive، و Ultra، مما يتيح لك التحكم في مقدار الضغط بناءً على احتياجاتك.
نصائح متقدمة لاستخدام Imagify
- تحويل جميع الصور إلى WebP: استخدم Imagify لتحويل جميع الصور إلى تنسيق WebP لتحسين سرعة التحميل.
- استخدام مستويات الضغط المناسبة: اختر مستوى الضغط الذي يوازن بين جودة الصورة وحجم الملف بناءً على احتياجات موقعك.
- تحسين الصور الخارجية: إذا كنت تستخدم صورًا من مصادر خارجية، يمكنك تحميلها إلى مكتبة الوسائط الخاصة بك وتحسينها باستخدام Imagify.
5. استراتيجيات إضافية لتحسين سرعة الموقع
1 استخدام شبكة توصيل المحتوى (CDN)
شبكات توصيل المحتوى (CDN) تساعد على تسريع موقعك من خلال توزيع ملفات الموقع عبر خوادم متعددة حول العالم. عندما يزور المستخدم موقعك، يتم تحميل الملفات من أقرب خادم إليه، مما يقلل من وقت الاستجابة.
2 تقليل عدد الإضافات
كل إضافة تقوم بتثبيتها على ووردبريس تضيف ملفات جديدة تحتاج إلى التحميل عند زيارة الموقع. لذلك، من المهم التخلص من الإضافات غير الضرورية واستخدام الإضافات الخفيفة التي تؤدي مهام متعددة.
3 استخدام قالب خفيف وسريع
القالب الذي تستخدمه له تأثير كبير على سرعة موقعك. اختر قالبًا مخصصًا للأداء العالي وسرعة التحميل، وابتعد عن القوالب الثقيلة التي تحتوي على ميزات غير ضرورية.
4 تحسين قاعدة البيانات
قم بتحسين قاعدة البيانات بانتظام عن طريق حذف المسودات القديمة والتعليقات غير المرغوب فيها والبيانات المؤقتة. يمكنك استخدام إضافات مثل WP Rocket أو WP-Optimize للقيام بذلك بسهولة.
5 تفعيل التحميل المشروط للسكربتات
استخدم التحميل المشروط للسكربتات لضمان تحميل السكريبتات فقط عندما تكون مطلوبة. هذا يمكن أن يقلل بشكل كبير من حجم الصفحة ويحسن من سرعة التحميل.
6. قياس أداء الموقع بعد التحسينات
1 استخدام أدوات قياس الأداء
بعد تنفيذ جميع التحسينات، من المهم قياس أداء موقعك للتأكد من أنه قد تحسن بالفعل. يمكنك استخدام أدوات مثل Google PageSpeed Insights و GTmetrix و Pingdom لقياس سرعة التحميل وتحديد المجالات التي لا تزال تحتاج إلى تحسين.
2 مراقبة الأداء بشكل دوري
تحسين سرعة الموقع ليس مهمة تُنجز مرة واحدة؛ بل هو عملية مستمرة. تأكد من مراقبة أداء موقعك بشكل دوري والتأكد من أن التحسينات التي قمت بها تظل فعالة مع مرور الوقت.

7. خلاصة
تحسين سرعة مواقع ووردبريس هو خطوة حاسمة لتحقيق النجاح على الإنترنت. باستخدام أدوات قوية مثل WP Rocket و Perfmatters و Imagify، يمكنك تحقيق نتائج مذهلة في وقت قصير. ومع الاستمرار في مراقبة وتحسين الأداء، يمكنك الحفاظ على موقعك في قمة الأداء وتقديم تجربة مستخدم ممتازة لزوارك.
بتطبيق هذه الاستراتيجيات، لن تحسن فقط من سرعة موقعك، بل ستعزز أيضًا من ترتيبه في نتائج محركات البحث، وتزيد من معدل التحويل، وتجعل زوارك أكثر رضا وسعادة.